永久保存WordPress主题中的更改
2018-12-27
WordPress版本:5.02
主题:dan
在WordPress中,一旦你更新主题,你以前所修改的代码很有可能就会失效,要想以前修改过的代码任然有效,就需要用到子主题的东西了。子主题,可以延续父主题的特征,又可以自己增加一些新的特征而无需修改原主题。这样,原主题更新后就不会影响你所写的代码了。并且这些代码所起到的功能任然有效。
方法一(推荐)
安装插件 Child Theme Wizard
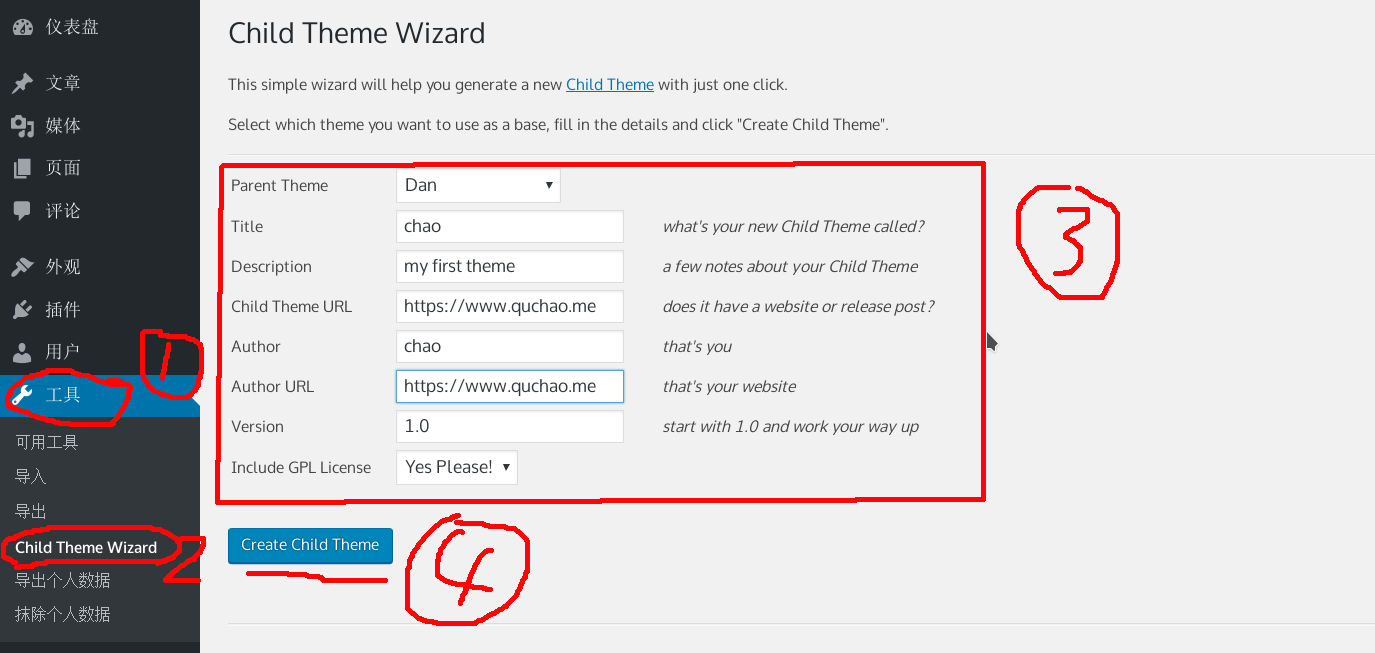
然后在 工具–Child Theme Wizard中修改,如下图所示

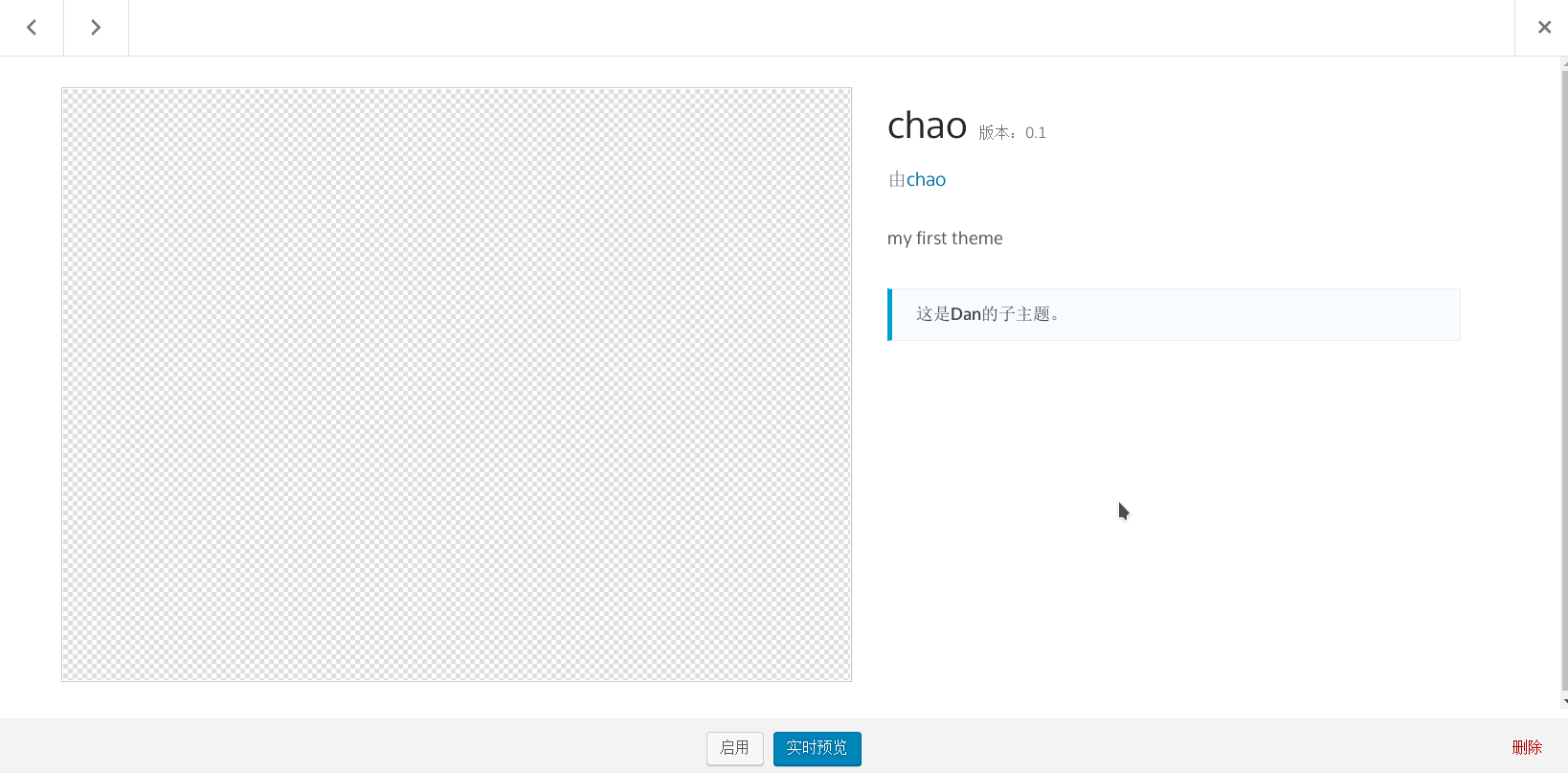
弄完之后,应该在主题里面就能看到多出来了一个主题chao,同时在你服务器的theme目录下也多出来了一个文件夹chao,然后启用该主题,再把插件卸载即可,用插件就是方便,快。

方法二(暂时无效)
自己写子主题,首先在主题目录的前一级(/home/wwwroot/域名/wp-content/theme)建立一个文件夹,比如 dan_child
mkdir dan_child别忘了修改文件夹的所有者和所属组,下面所有新建的文件(夹)都要做类似修改。以管理员身份运行以下命令
chown www dan_child
chgrp www dan_child然后在新建的目录下新建一个style.css文件,里面的内容如下(未完)
/*
Theme Name: chao
Theme URI: https://www.quchao.me
Description: my first theme
Author: chao
Author URI: https://www.quchao.me
Template: dan
Version: 0.1.0
*/前面的不用改,后面的除了dan(大小写敏感,写错了主题中不会出现子主题)要改为你所使用的主题外,其他任意改,Theme name必须有和Template必须有,其他可以不用写,更详细的可以看官方的支持(中文版)。保存后,你的主题中会多出一个主题chao


如果我们现在就启用的话,网站的排版会异常混乱,这时我们需要把原主题的样式表载入进来,style.css里面的内容应该为
/*
Theme Name: chao
Theme URI: https://www.quchao.me
Description: my first theme
Author: chao
Author URI: https://www.quchao.me
Template: dan
Version: 0.1.0
*/
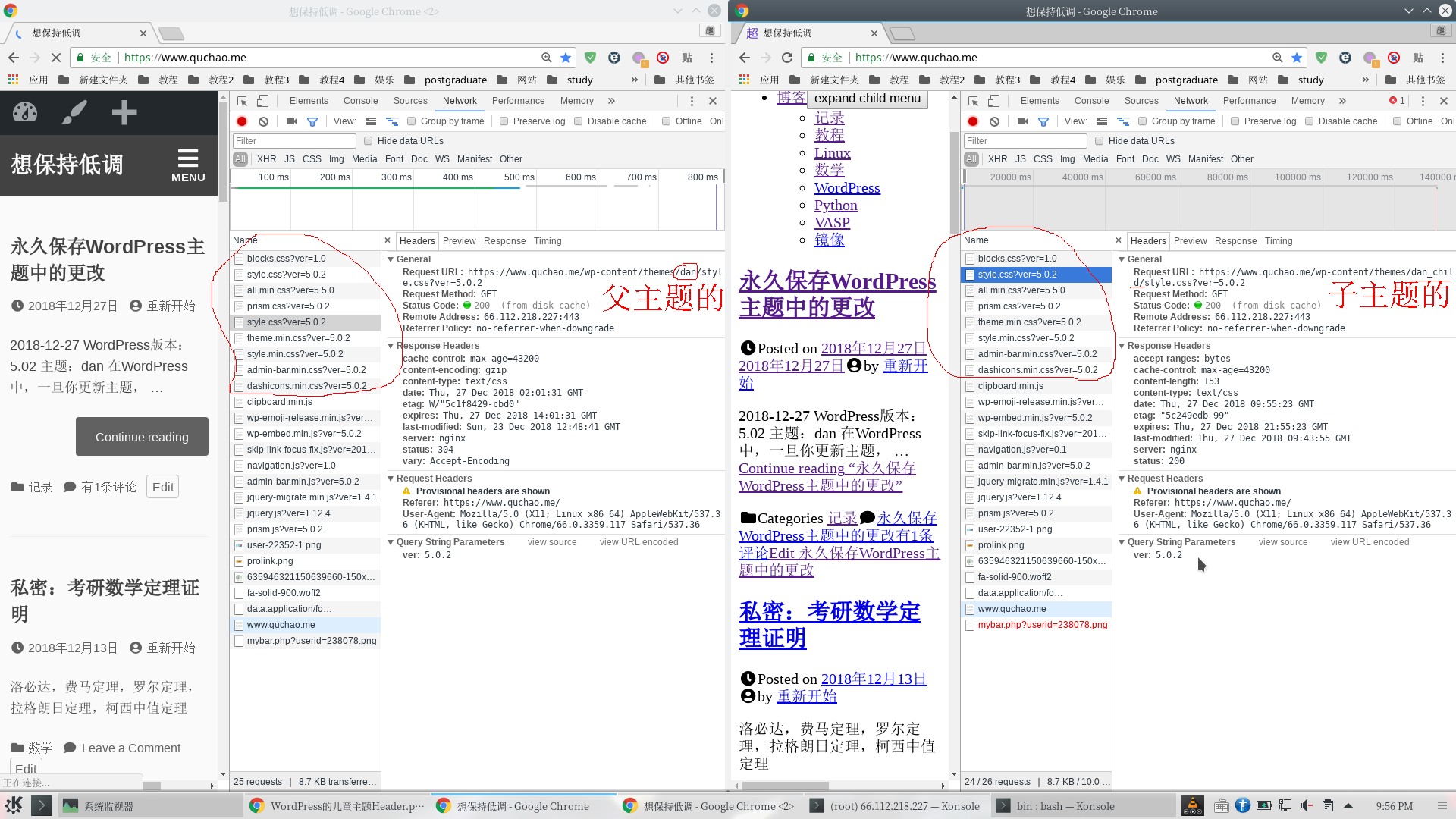
@import url("../dan/style.css")本来到这儿就应该可以了,但是发现网页排版还是很混乱,用谷歌浏览器查看时,发现父主题的style.css没有加载出来。

或者直接在子主题目录下新建一个functions.php文件,内容如下(注意格式,内容在<?php ?>)
function theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style));
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');如果你去查看插件所更新的代码,你会发现这正是插件所使用的方法。
如果在这个过程中遇到了其它问题,欢迎在评论区留言,或者Google一下,也欢迎把具体的解决方法留在评论区,以供后来者参考
欢迎转载,不需注明出处,就说是你写的
参考:
- shttps://codex.wordpress.org/zh-cn:%E5%AD%90%E4%B8%BB%E9%A2%98
- https://boke112.com/5263.html
- https://boke112.com/5263.html
- http://zmingcx.com/loading-parent-styles-for-child-themes.html
感谢您的支持,请扫码打赏


cialis cialis